
はじめに
アドセンスに合格して、まずはじめにすることと言えば、そうですよね!
「広告の作成」です!広告を作成して、自分のホームページに張り付けることで初めて収益が生まれます。そこからがスタートです。
私も先月アドセンスに合格しました。「よし!広告を作成するぞ!」でも・・はじめはやり方もまったくわかりませんでした!そこでまず、Google検索で広告の作成方法を調べてみました。
広告ユニットが今までと変わっている?!
検索してみると、広告作成から、貼り付けまで詳しく解説しているページがいくつかありました。「このページを参考に作れば大丈夫!やってみよう!」さっそく広告を作成することにしたのですが・・・
「?!」何か違う・・・。
解説がのっているページと、私のアドセンスの広告作成の画面がなぜか違うんです・・・!ちょっと待てよ?なぜ?

こちらが私のアドセンスの新しい広告ユニット作成画面です。
「リンクユニットが作成できない!?」
そうなんです。私の画面には「ディスプレイ広告」「インフィード広告」「記事内広告」この3パターンしかありません。よくある「リンクユニット」はないんです!作成できないんです!
リンクユニットとは、ホームページの「スポンサーリンク」や「Ads by Google」と名前がついていたりして貼られている広告の種類のことです。

検索ページより引用
これはちょっと間違って広告を押してしまった!などのクリック対策があって、1クリックでは収益は発生しないようになっています。2回クリックしないと収益は発生しません。そのリンクユニットは今回の新しい広告ユニットではどうやら作成できないようになってしまったようです。残念・・・。
まずは「ディスプレイユニット」を作成してみよう!
新しいバージョンの広告ユニットの作成方法はgoogleで検索してもまだ公開されていません。そこで、今回、はてなブログで誰でも簡単に作成できる説明書をオリジナルで作ってみました。まず、googleが推奨している「ディスプレイユニット」からご説明しますでね。

1) ①「広告ユニット」を押し、②ディスプレイユニットを押す

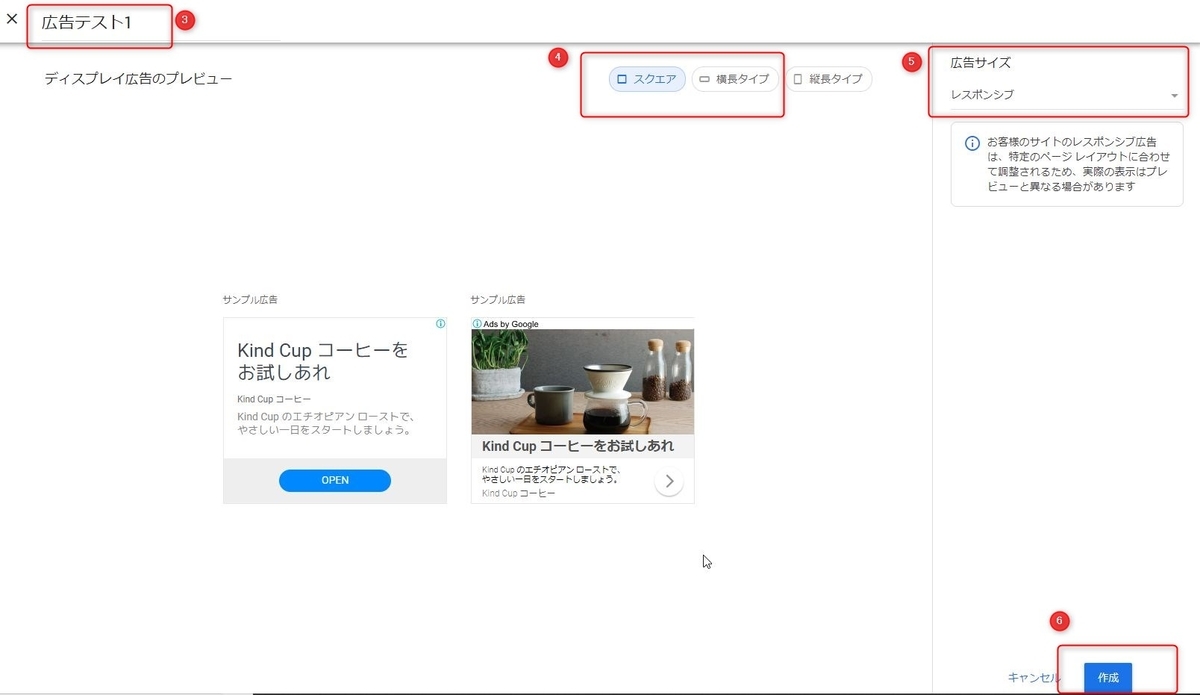
2) ③広告名を入れて ④「スクエア」または「横長」を押す ⑤広告サイズはレスポンシブを選択 して ⑥作成 を押す
※広告名は「広告テスト1」と入れましたが、何でもよいです。広告のタイプはスクエアを選択しました。縦長タイプは記事中に入れるのはなじまないのであまりおすすめできません。

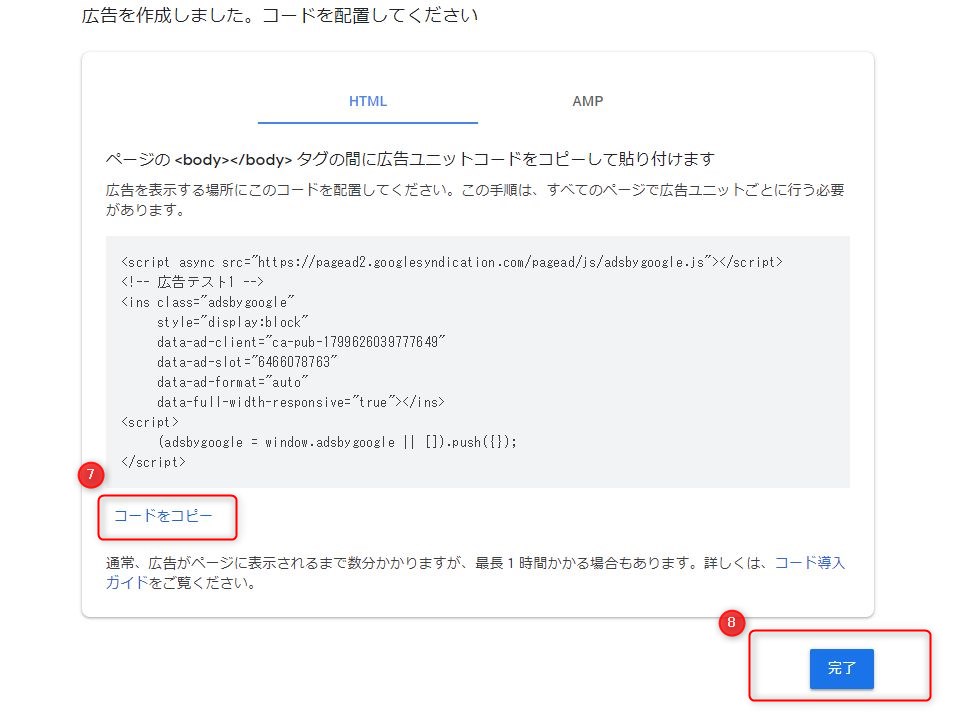
3) HTMLという広告用のコードが出てきます。これを使います。⑦コードをコピー を押し ⑧完了 を押します。※完了は必ず押して下さい。プレビュー画面で反映されない場合があります。

これで、既存の広告ユニットのところに「広告テスト1」という広告が作成できました!では、はてなブログに貼ってみます。
では、グーグルアドセンス 合格の近道!「価値の低い広告枠」の解決方法は!?
の記事に、さきほど作ったコードを貼ってみますね。

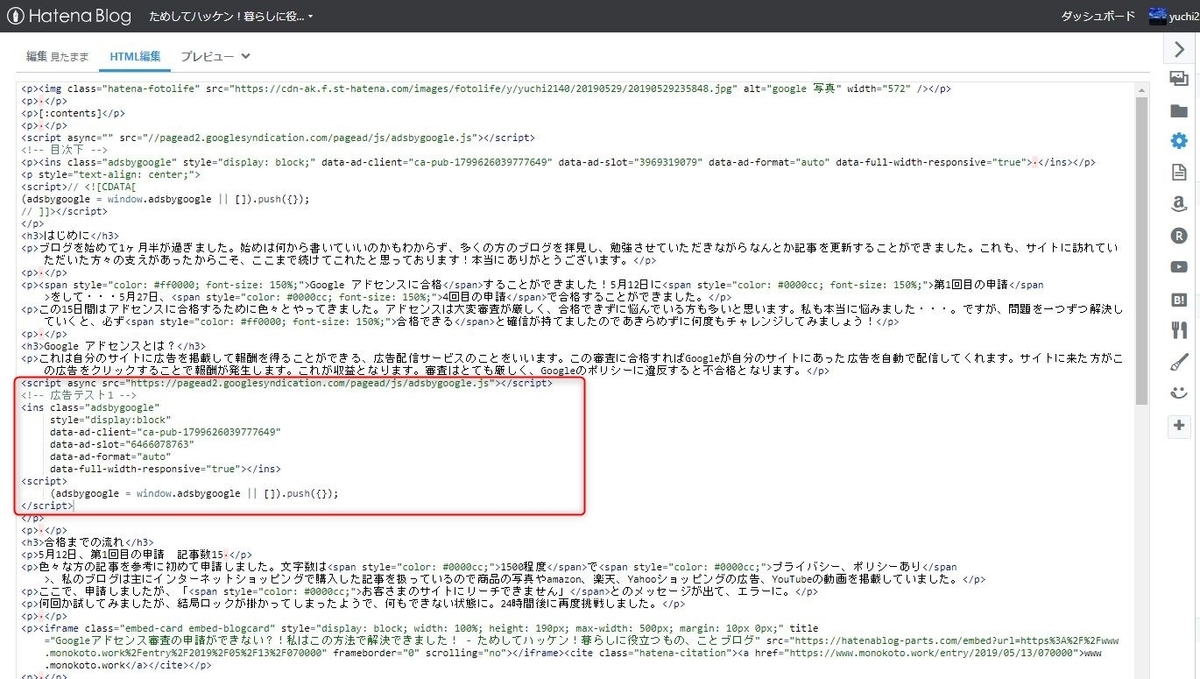
4)はてなブログのダッシュボードがありますよね。「記事の管理」から 「HTML編集」を押します。すると、「h3」や「script」などの英語で書かれた文字がたくさん出てきます。
私たちが記事を書くときは「編集 見たまま」で書きますが、はてなブログは入力した文字を自動で「HTML」というホームページで表示できるコードに変換してくれています。ですので、HTMLがわからなくても、記事を書くときは「編集 見たまま」で日記のように文字だけ入力すればよいのです。
アドセンスに合格すると、この「HTML編集」の画面をよーく使います!ここからご自分の好きな場所に、さきほど作ったコードを張り付けすればいいわけです。googleが自動で広告を貼ってくれますが、自分の好きなところに貼った方が良い場合があります。それは、ページ内の貼ってほしくないところに貼られてしまったり、自分で場所を決めた方が広告収入アップにつながる場合があるからです。
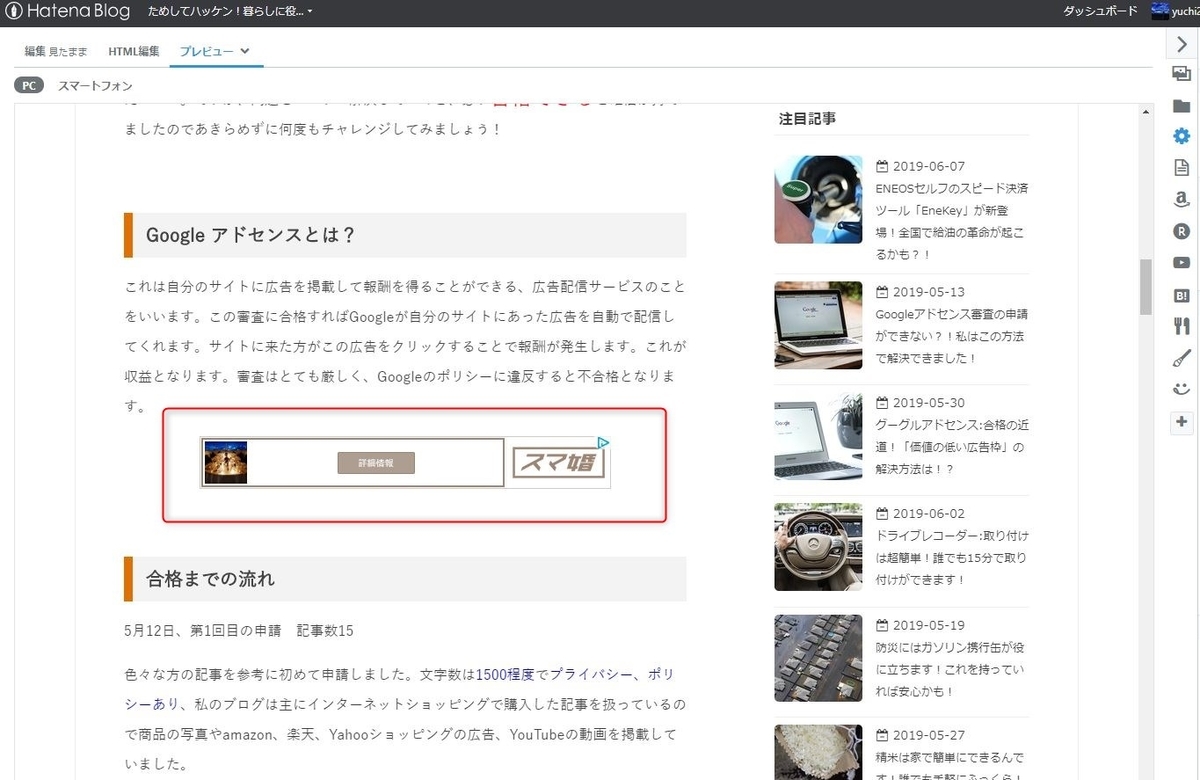
始めはよくわからないと思いますので、大見出しや、中見出しの前などに貼ってみると良いです。では、どのように表示されたでしょうか?さっそくプレビューを押して確認してみましょう!

赤で囲んでいるところが今回作成したディスプレ広告です。このようにちゃんと表示されました!
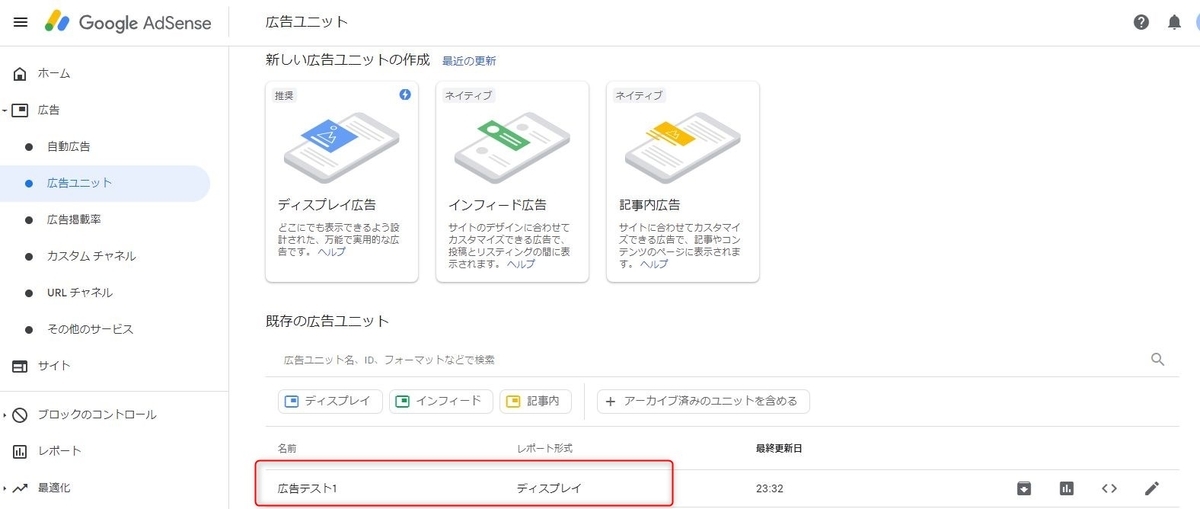
最後に既存の広告ユニットで作成した広告を確認しておきましょう!
「アドセンスの既存の広告ユニット」には、作成した「広告」が残ります。

ここからいつでも広告の内容の編集ができます。
棒グラフのマークを押すとレポートを表示します。その広告の再生回数やクリック数が確認できます。
<>マークはさきほど作った広告のコードが表示されます。
鉛筆マークを押すと、ディスプレイ広告を選ぶ画面になりますので、スクエア、横長、縦長などの広告の編集ができます。
まとめ
今回はアドセンスの新しい広告ユニットについて簡単な解説を作ってみました。参考になったでしょうか?まずはこの方法で広告を作成してみましょう!
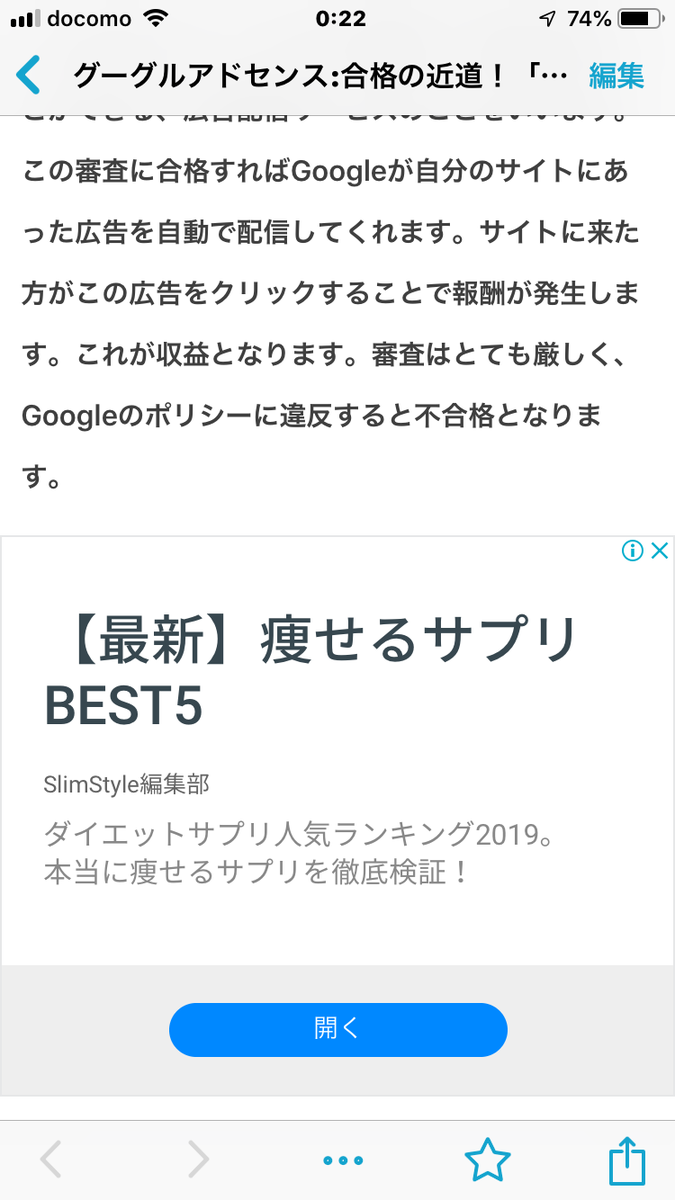
ディスプレイ広告の種類はスクエアがおすすめです。これを選んでおけば、googleが自分のホームページに合ったサイズの広告に変換してくれます。スマートフォンで見た画面はこのようになります。

上の画像のようにパソコン版と、スマートフォン版で広告の表示が違いますが、googleがすべて自動で判断して、一番良い広告を表示してくれますので、わたしたちは安心して記事が書けますね!
次回は「記事内広告」について掲載します。お楽しみに~!